
今までコンポーネント周りの学習をやってきたけど、Elevation(コンポーネントの標高)について理解を深めたかったので読んでみた。 デフォルトのElevation使うと悪い意味でマテリアルっぽいイモっぽさが出てしまうのでどこまでアレンジできるのか知りたかった。
参考
概要
ElevationはZ軸に沿った2つのサーフェス間の相対距離のこと
Elevation in Material Design
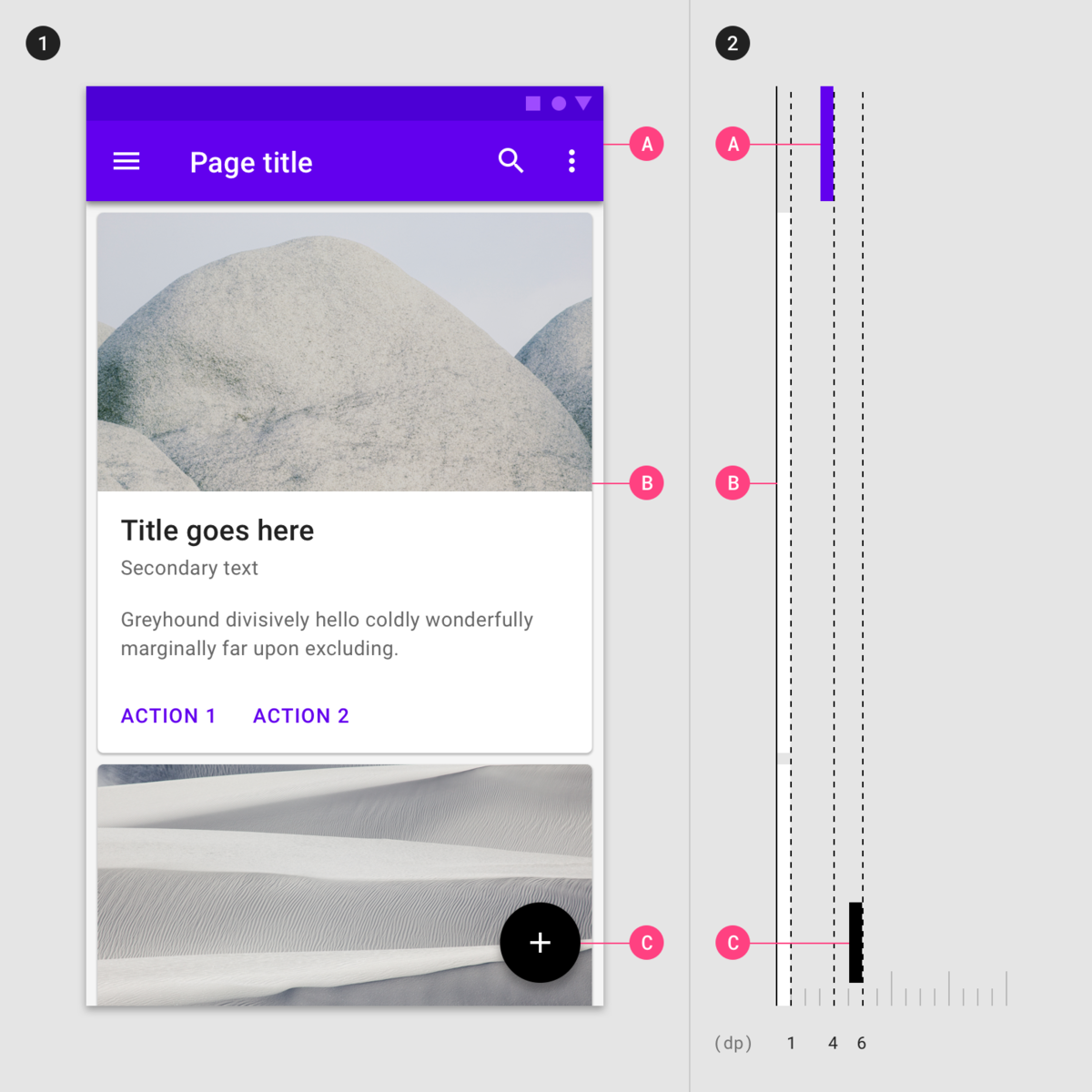
各コンポーネントのサーフェス間の距離として測定される。 1つのサーフェスから別のサーフェスまでの距離はdpsによって測定されそれは車道を使用して描画される
同じElevationのサーフェスでも、他のサーフェスが背後にある婆に異なる表示がされる
例: 8dpのElevationと4dpの上にある4dpのElevationはシャドウの描画が異なる
The elevation system
- 全てのMaterial DesignのサーフェスとComponentはElevationをもつ
- 異なるElevationのサーフェスは次のことを行う
- 他のサーフェスの前後でサーフェスを移動できるようにする
- 例:アプリバーの前後でスクロールするコンテンツ
- 空間的な関係を反映する
- 例:FABのシャドウがCardCollectionと分離していることを示す
- フォーカスする注意は一番上のElevationにする
- 例:ダイアログ表示
- 他のサーフェスの前後でサーフェスを移動できるようにする
- 違うサーフェスの塗りつぶしはシャドウの代わりにElevationを表現できる
- 不透明度の調整もシャドウの代わりにElevationを表現できる
Resting elevation
Resting elevationはデフォルトでComponentに与えられるElevationのこと
Resting elevationは環境、プラットフォーム、アプリによって異なる
例
- Mobileの場合
- コンポーネントがインタラクティブなことを示すためにシャドウのような視覚的な合図が設計されている
- デスクトップの場合
- ホバー状態など、他の合図によってコンポーネントがインタラクティブであることを示すので、Elevationが浅く設計される。例えば
Cardは0dpの高さが設定され、輪郭線が描画される
- ホバー状態など、他の合図によってコンポーネントがインタラクティブであることを示すので、Elevationが浅く設計される。例えば
Changing elevation
コンポーネントはユーザーによるインプットなどのイベントによりElevationが変わることがある。これが発生するとコンポーネントはプリセットされているElevationに移動する(これはコンポーネントが静止していないときにデフォルトのElevationである)
イベントが完了またはキャンセルされると静止時のElevationに移動する。
Elevation interference
Elevationが変化するときに異なるコンポーネントが衝突するべきではない 衝突を避けるためにコンポーネントは邪魔にならないように移動できる。
例
- カードのElevationをあげてFABを通過するように配置された場合、衝突が発生する前にボタンを消したり画面外に移動させる
- ↑の場合はカードとFABが重ならないようにレイアウトを設計する必要がある
Depicting elevation
Surface edges
エッジはマテリアルなサーフェスの触覚品質を表現するのに役立つ。これによりComponentが識別可能になる。
デフォルトでは車道を仕様してエッジを示すけど、サーフェスの色や不透明度を変えることで代替可能。サーフェスが互いに分離して見えるように十分にコントラストを入れる必要がある。
Surface overlap
サーフェスが部分的/完全に別のサーフェスと重なる場合、二つの表面が異なるElevationを示す。上記の色のFillやOpacityによるサーフェスの分離はElevationの程度は示さない。
Elevationの差が判断できないと重なり合ったComponentの境界がわからなくなる
Distance
Scrimmed backgrounds
- スクリム(背景が暗い色透過)されるとElevationを示す。ただし標高差はわからない状態
Shadows
- シャドウは他の手法では不可能な方法でサーフェス間の硬度を表現できる
Motion and elevation
モーションは以下を利用してElevationを強調できる
- シャドウを変える
- オーバーラップを表現する
- 周囲のアイテムを押し出す(同じElevationを共有するサーフェスの場合)
- Scaleを変える
- パララックスを使う
- モーションテクニックの組み合わせ
Elevation hierarchy
コンテンツがより表面に来る場合
- 重要なコンテンツ
- ダイアログなど、注意を集中する
- アプリバーのアクションなど、背後のサーフェスを制御する
サーフェスが同じ高さのものは、互いに同等の重要度であることを示す。 標高を示さないサーフェスの場合(例えばデスクトップ環境)各サーフェスのレイアウト位置によって相対的な階層レベルを表現する。
- 左から親コンテンツを並べる
- 上にメニューを並べる
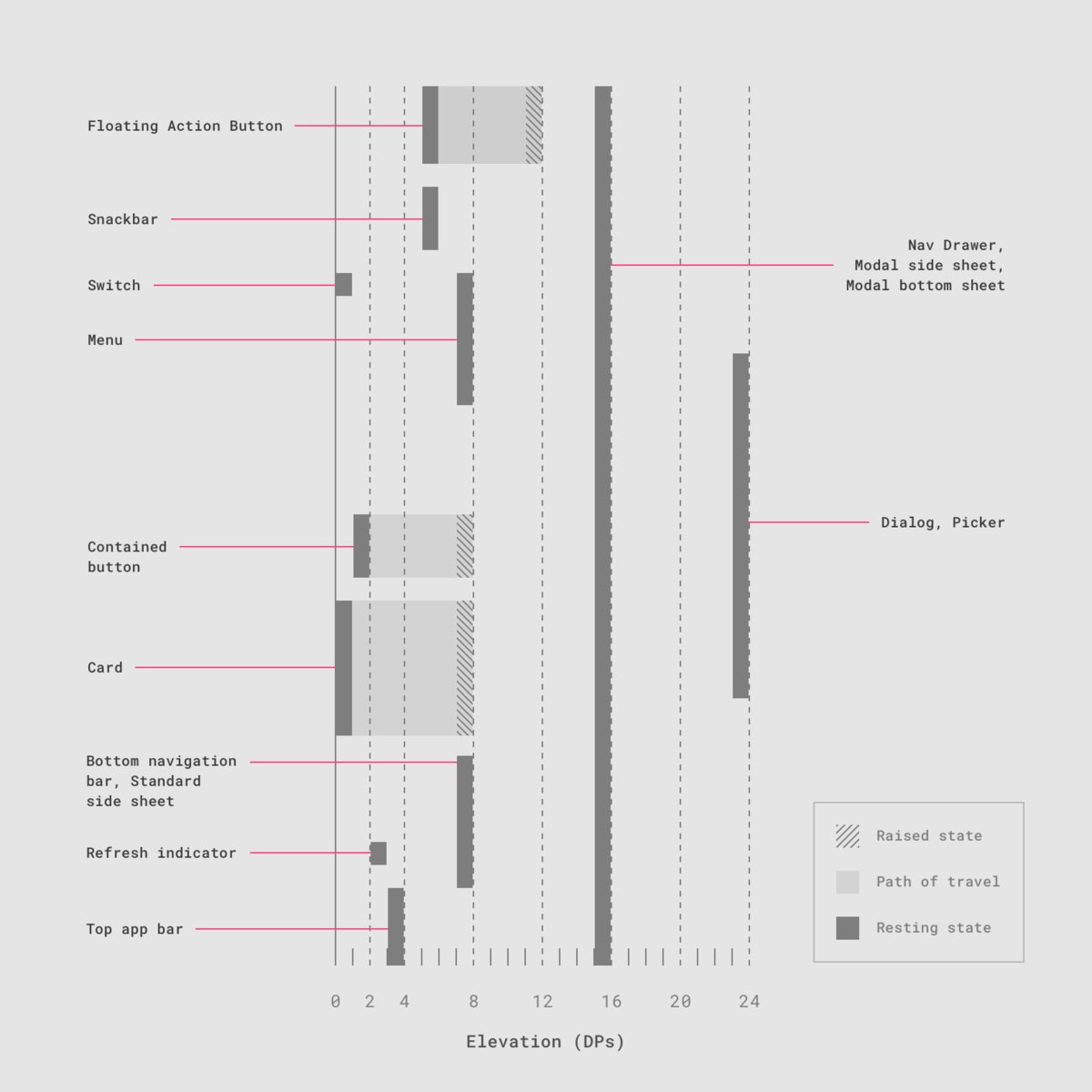
Default elevations
全てのComponentに静止時のElevationと動的なElevationがある。 ダイアログなどの特定のものは他のComponentよりも高いElevationに配置され全てComponentに渡って一貫したElevationの順序を確立している

iOSとの比較
- iOSはシャドウも使うが、Blurも使う
- コンポーネントの重要度(→Elevationのdp値)も定義されてて普通にすごいな
所感
- 無理してElevationしなくていいのな
- FillやOpacityの調整でもいいのは知らなかった
- プラットフォームごとの設計が必要なんだ...
- 置かれている環境が違うからいいことだと思う
- エッジの境界と、コンテンツの重要度が整理されていればカスタム値を使ってもいいってことね。